iOS15のSafariでサイトを見たら、画面下にアドレスバー(タブバー)分の余白が発生していた
「コンテンツの高さ = スマホの画面の高さ」なWebサイトを作成していた時のことです。
(コンテンツの高さがスマホ画面の高さと等しく、スクロールしないWebサイトのこと)
「iPhoneのSafariで、画面の下に余白ができているので確認してしてください」
とのご指摘が入りました。
確認してくれた方のiPhoneは、iOSのバージョンが15以上。
調べたところ、iOS15のSafariからアドレスバー(タブバー)が画面の下に位置するようになったようです。
(iOS15から名称が「タブバー」になったようです。一般的な馴染みも考慮し、以後、本記事では「アドレスバー」で統一します)
どうやら、アドレスバーの高さ分の余白が発生しているらしい。
この余白の原因を探ってみました。
またその過程で、コンテンツの高さと画面の高さを合わせる方法についても調査しましたので、
そちらについても解説いたします。
【Point】iOS15(iPhone)のSafariで余白が生まれる原因と対処法
- ベーシック認証を入力する操作をはさむとアドレスバーが引っ込む。そのせいで画面下に余白ができる。
- ベーシック認証がかかっていなければ余白はできない。つまり、開発環境でのみ起こる不具合なので、特に対処する必要はない。
- いってしまえば、ブラウザの仕様です。
- コンテンツの高さと画面の高さを等しくしたいなら、
heightの値を100%にするかJavaScriptを利用する。
【解説】iOS15(iPhone)のSafariで生まれる余白の原因と対処法
前項で紹介したとおりになるのですが、iOS15のSafariで画面下に余白が現れる原因は、ベーシック認証を入力する操作をはさむからです。
ベーシック認証を入力する過程で、アドレスバーがひょこっと縮小されてしまいます。
ベーシック認証って?
Webサイトを開発する際、関係者以外に開発中のサイトを閲覧されてはいけません。 そのために、開発(ステージング)環境にパスワードをかけるのです。それがベーシック認証です。
ベーシック認証を設定しておくとクロールされることもなくなり、ブラウザから検索されることもなくなります。
この対応によって、クライアントやサイト制作者以外に、公開前のWebサイトが発見されることを防げるのです。
さて、余白に対する対処法についてですが、特になにもする必要はありません。
(え、、、)
というのも、ほとんどのWebサイトでは公開時にベーシック認証の設定を外します。ということは、公開後にサイト訪問者がベーシック認証を入力することはありません。
先ほども申し上げたとおり、アドレスバーが引っ込む原因はベーシック認証を入力するからです。その過程をすっ飛ばすのですから、対応は必要なくなります。
コンテンツを画面の高さいっぱいに表示させたい!CSSを使う?JavaScriptを使う?
今回の調査を進める中で、コンテンツの高さとスマホ画面の高さを等しくする方法についても調べる必要が出てきました。
調査した結果、CSSを使用する方法が2つとJavaScriptを使用する方法が1つ。合計3種類のやり方がありました。
CSSを使用する場合は、heightの値を100%にするか100vhにするか。
どちらを選択するかで挙動が変わります。
そして、height: 100%;とJavaScriptを使用する場合は挙動が同じになります。
では、どの方法を選択すればよいでしょうか?
答えは、heightの値を100%にするかJavaScriptを利用する手法です。
説明していきます。
1. Safariでアドレスバーを含まない高さを取得する方法
■JavaScript
参考サイト
JSを併用して100vhを設定したときの挙動【アドレスバーの高さを除いた100vhを取得】 | webdev.tech
JavaScriptを使用する方法については、webdev.tech 様の記事を参考にさせていただきました。
ありがとうございます。
簡単に説明いたしますと、JavaScriptでアドレスバーを除いた画面の高さを取得して、それをCSSのheightプロパティに設定します。
画面幅が変わったら高さを取得しなおす方法を紹介してくださっているので、レスポンシブにも対応しています。
細かい説明は上記サイトをご確認ください。
■CSSで height の値を 100% にする
こちらの方法をとるとCSSのみで完結できます。
ただしその場合、html・bodyタグに始まり、対象の要素に至るまでのすべてのタグに height: 100%; を設定する必要があります。

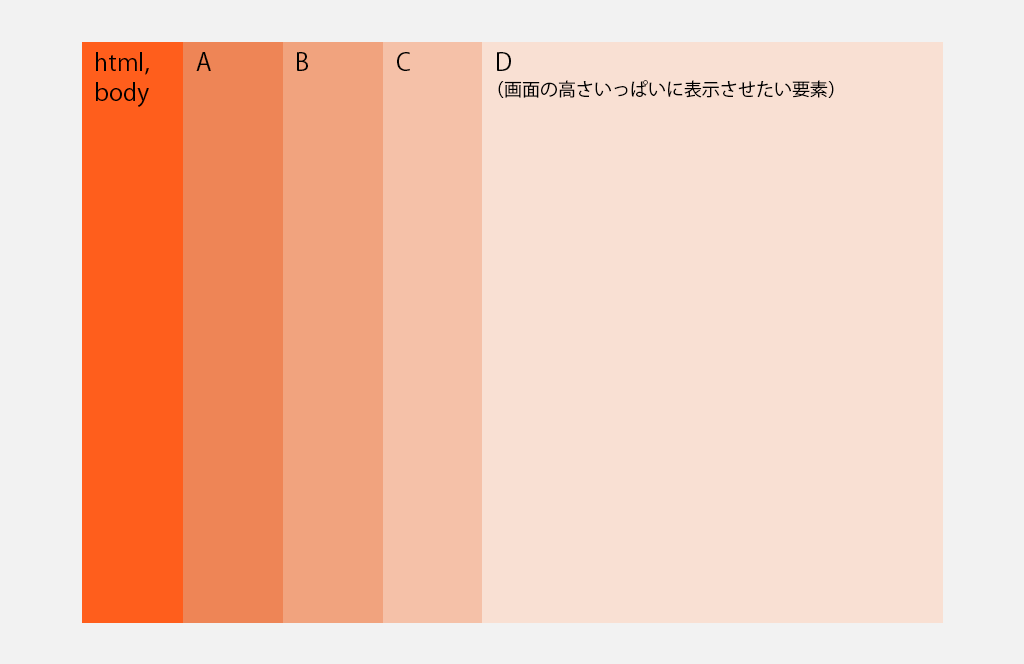
たとえば、上画像のD要素の高さを画面の高さと同じにしたいとします。その時、Dに対してのみheight: 100%;を指定しても、コンテンツの高さは画面いっぱいに広がりません。
なぜなら、Dのすべての親要素(html、body、A、B、C)に対してheight: 100%;が適用されていないからです。
「たしかに面倒に聞こえるけど、JavaScriptを利用するよりもラクそうじゃね?」
そうですね、プログラムを書かなくていい分、ラクそうに感じます。
しかし、コーディングを進めていくうちに以下のようなケースが出てくるかもしれません。
- どうしても
height: 100%;の設定を外さないといけない要素が出てくる。 - コンテンツを高さいっぱいに表示するために
height: 100%;を設定したことを忘れて消してしまったり、CSSを上書きしたりして表示が崩れてしまう。 - そして「なんで高さいっぱいに表示できなくなってしまったんだ?」と原因を探ることに時間をとられてしまう。
同じ状況に陥った方もいらっしゃるのではないでしょうか?(私と同じように)
このようなケースは気をつけているつもりでも起こりがちです。
できれば、思いもよらないトラブルを避けることができる方法を採用したいものです。
ここまで、アドレスバーを除いた画面の高さを取得する方法として、CSSもしくはJavaScriptを利用する方法を説明してきました。
「結局どっちを使えばいいの?」という問いに対する答えとしては、
どちらの方法を選択していただいても問題ございません。
ただ私としては、JavaScriptを利用するほうが望ましいと感じています。
一度プログラムを書いておけば、コーディングを進める中でレイアウトが崩れるケースがCSSと比べて少なくなりますから。
それにプログラムを書くのが苦手だったり時間がない状況だったりしても、紹介したサイトのコードを拝借すれば簡単に実装できますし、、ね?(他力本願!!)
2. Safariでアドレスバーを含む高さを取得する方法
■CSSで min-height(height) の値を 100vh にする
こちらの方法では、全ての親要素に対して100vhを適用する必要はありません。
画面の高さいっぱいに表示したい要素のmin-height(height)プロパティに100vhを設定するだけでOKです。
ただしこのやり方、iOS14以前のSafariで不具合が発生します…!!!
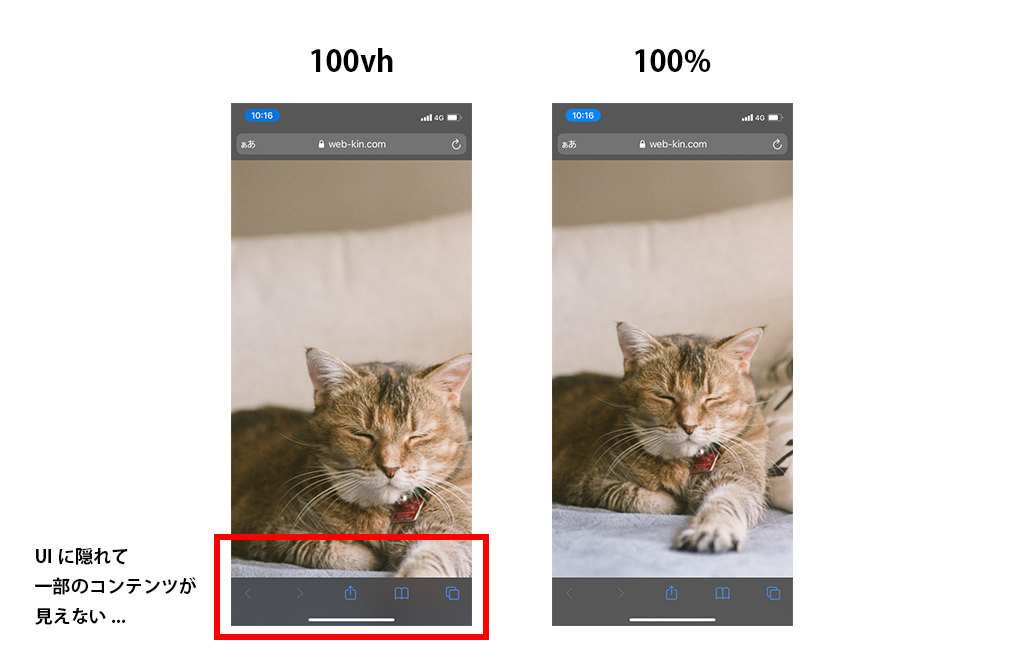
iOS14以前のSafariで100vhを使用すると、画面下のUIを無視して高さが計算されます。
するとどうなるのかというと、UIの高さ分コンテンツが隠れてしまうのです。

デモも用意しましたので、iOS14以前のiPhoneでご確認ください。
100vhのデモですが、スクロールは可能です。なので隠れている部分を見れないわけではありません。
しかしデザインによっては、「あ、このサイトはスクロールしないんや」と訪問者が勘違いする可能性があります。
また、もし隠れている場所に「送信ボタン」や「申し込みフォーム」へのリンクがあると、コンバージョンに影響するかもしれません。
そもそもスクロールしないサイトを作りたいのに、スクロールできてしまったら本末転倒です。
height を 100% にするかJavaScriptで対応しよう!
ということで、コンテンツの高さと画面の高さを等しくしたいのであれば、必要な要素すべてにheight: 100%;を指定するか、JavaScriptを使用しましょう。
【まとめ】iOS15(iPhone)のSafariで余白が生まれる原因と対処法
iOS15のSafariで画面下に余白ができるのは、ベーシック認証が原因でした。
これは開発環境でしか起こらない不具合なので、特に対応する必要はありません。Safariの仕様といってしまえばそれまで。
ただ、iOS15がリリースされてから日が浅く、調べても調べてもこの現象に対する答えを見つけることができませんでした。結果、結論に辿り着くまでに想像以上の時間を費やすこととなりました。
同じ境遇に直面した方が無駄な時間を浪費しないことを祈りつつ、この記事が届くことを願っております。
以上です。 少しでもお役に立てれば幸いです!
Comments