レスポンシブな三角形はCSSのlinear-gradientで作る
一般的にCSSで三角形を作る方法として、疑似要素に border プロパティを利用する方法があります。
この方法に対応した無料の三角形作成ツールなどもあるので、簡単に作ることができちゃいます。
しかし、この方法ではレスポンシブな三角形を作ることができません。
なぜならborderプロパティには、px や em 、rem などの絶対値でしか線幅を指定できないからです。
(一応キーワードで指定する方法もあるけどほとんど使わないです)
レスポンシブな三角形を作るには、linear-gradient を利用します。
「レスポンシブな要素に三角形を描く」
という方法をとります。
ではやり方を見ていきましょう!
【基本コード】レスポンシブな三角形をCSSのlinear-gradientで作ろう
HTML
<div class="triangle top-right"></div>
<div class="triangle top-left"></div>
<div class="triangle bottom-left"></div>
<div class="triangle bottom-right"></div>SCSS
.triangle{
width: 100%;
height: 48px;
&.top-right{
background: linear-gradient(to bottom right, #f00 50%, #fff 51%) no-repeat top left / 100%
}
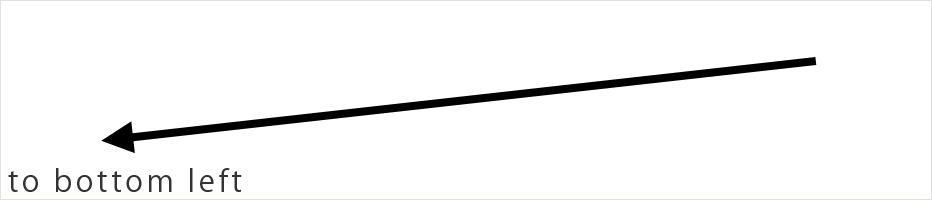
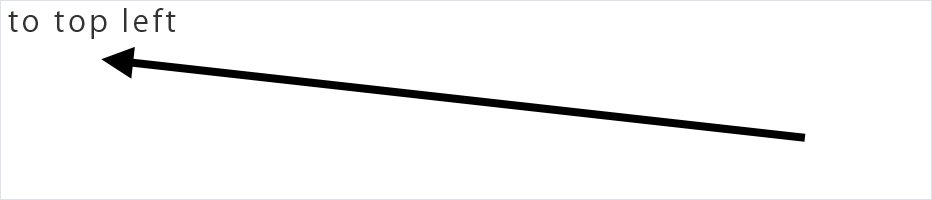
&.top-left{
background: linear-gradient(to bottom left, #f00 50%, #fff 51%) no-repeat top right / 100%;
}
&.bottom-right{
background: linear-gradient(to top left, #f00 50%, #fff 51%) no-repeat bottom left / 100%;
}
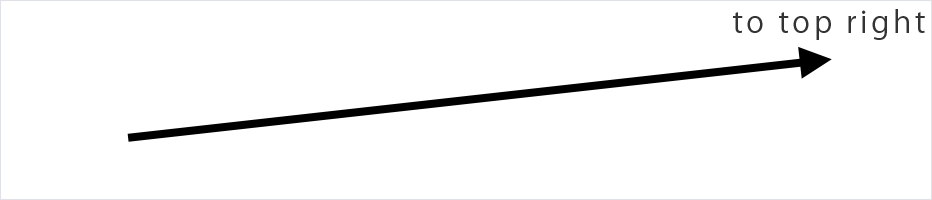
&.bottom-left{
background: linear-gradient(to top right, #f00 50%, #fff 51%) no-repeat bottom left / 100%;
}
}【Demo】レスポンシブな三角形をCSSのlinear-gradientで作ろう
See the Pen レスポンシブな三角形【直角三角形編】 by さおさん (@saio-th) on CodePen.
【Point】レスポンシブな三角形をCSSのlinear-gradientで作ろう
backgroundプロパティにlinear-gradientを利用して、三角形を描く- 色が進む方向を決める
- 三角形の色を50%まで指定して、白(無色)のエリアを51%から100%まで指定する
【解説】レスポンシブな三角形をCSSのlinear-gradientで作ろう
例として「左上の三角形」を作る方法を見ていきましょう。
linear-gradientについて
linear-gradient には主に3つの値を指定します。
- 背景色の進行方向(角度)
- 開始色と開始色を描く範囲
- 終了色と終了色を描く範囲
今回の場合、
「開始色」は三角形の色部分、
「終了色」は白(透明)の部分
にあたります。
ちなみに、それぞれの値はカンマ区切りで指定します。
背景色の進行方向を決める
背景色の進行方向を指定するやり方はいくつかありますが、
三角形を作るのなら「上下左右」で指定するのがわかりやすいです。
.top-right{
background: linear-gradient(to bottom right, #f00 50%, #fff 51%) no-repeat top left / 100%
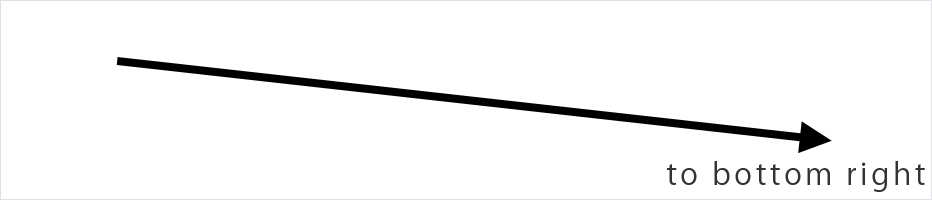
}こちらの例でいうと「to bottom right」の部分がそれにあたります。
文字どおり「右下へ向かう」という意味です。
これで背景色の進行方向が「左上から右下」になりました。
わかりやすいように画像を用意したので、
参考にしてみてください。




開始色と開始色を描く範囲を決める
開始色と範囲を指定するには、
開始色と範囲の間に半角スペースを入れます。
.top-right{
background: linear-gradient(to bottom right, #f00 50%, #fff 51%) no-repeat top left / 100%
}この場合でいうと「#f00 50%」の部分です。
色と範囲の間に半角スペースを入れます。
これは「50%の範囲まで赤色で描く」という意味になります。
これで開始色と範囲を指定することができました。
「要素の左上方向から50%の範囲まで色を描く」
と下の画像のようになります。

これで三角形部分の描画は完了です!
終了色と終了色を描く範囲を決める
あとは残りの50%~100%の部分を白く描画すれば完成です。
.top-right{
background: linear-gradient(to bottom right, #f00 50%, #fff 51%) no-repeat top left / 100%
}#fff 51% の部分ですね。
「51%?100%ちゃいまんの?」
と思われる方もいらっしゃるかもしれません。
迷うポイントですね…
終了色の指定では、
「終了色の開始位置」のみを指定すれば、
その位置を起点として残りの全範囲を描画してくれます。
今回の例でいうと「51%の位置から100%の範囲まで白を描く」という意味になります。
開始色の場合は逆です。
「開始色の終了位置」を指定すれば、
その位置を起点としてそこまでの全範囲に色を描いてくれます。
ちなみに、色は白ではなく「透明」を指定しても同じ結果になります。
WEBページ全体の背景色が白以外のケースもあるでしょう。
そういったケースでは「透明」を指定したほうがいいですね!
.top-right{
background: linear-gradient(to bottom right, #f00 50%, transparent 51%) no-repeat top left / 100%
}残りの設定
残りの設定もざっと見てみましょう!
- no-repeat
三角形は要素いっぱいに広がるので、リピートさせる必要はありません。
- top left
background-position の指定部分ですね。
ここは「0以外の数値」じゃなければ何を指定しても問題ないです。
「0以外の数値」(10pxや-10px)を指定すると、
三角形の描画位置がずれてしまうので問題アリです。
個人的には「直角三角形の直角がある場所」が
直感的でわかりやすいので、その方法で指定しています。
- 100%
background-size の指定部分です。
三角形を横にも縦にもいっぱいに表示したいので 100% を指定します。
以上ですべての設定が完了です!
お疲れさまでした!
補足
今回、終了色の開始位置に51%を指定しています。
「51%?50%じゃないの?」
ってなりますよね。僕もそうなったので50%で試してみました。
ただそうすると、三角形の斜辺がガタついてしまうんです…
ということでいくつかの数値で試してみたところ、
51%に指定するのが最もキレイに見えたので、この値を採用することにしました。
.top-right{
background: linear-gradient(to bottom right, #f00 50%, #fff 51%) no-repeat top left / 100%
}【まとめ】レスポンシブな三角形をCSSのlinear-gradientで作ろう
linear-gradient って、一見しただけで理解する気が失せますよね!
いっぱいカラーコードが書いてあったりカンマで区切られてたり。
3色以上使用したりストライプ柄を作ろうと思うと
もっと複雑になったり。
私も長年コピペに頼ってきました。
しかし、コツさえ押さえれば案外簡単です。
この記事を通じて少しでも理解を深めていただければ嬉しいです!
以上です。
Comments