「CKEditorの入力画面と実際のページの表示が違うから、一緒にしてほしい」
という依頼を受けて、苦しんでいるあなた。
そもそもCKEditorを使う機会ってそんなにないので、難しい依頼をされると「ウッ…」となってしまいますよね。
ただ「できれば記事を書きながら本番の状態を確認したい」という気持ちはよくわかります。
この依頼、対応は可能です。
ただし一工夫が必要となります。
CKEditorの入力画面はiframeで生成されるので、HTMLやPHPファイルで読み込んでいるCSSは適用されないからです。
たとえば、以下のようにHTML、PHPファイルに記述してもiframeにはCSSがあたらないんですね。
<link href="<?php echo get_template_directory_uri(); ?>/css/style.min.css" rel="stylesheet">ではどうすればいいのか?
入力画面と公開ページの表示を統一するには、入力画面にも公開ページに使用しているCSSを反映する必要がある!ということになります。
設定と聞くと面倒な気持ちになりますが、ご安心ください。
コードをたった1行追加するだけで、CKEditor 4の入力画面にCSSを適用できます!
今回紹介するコードをコピペしてもらうだけでアッというまに解決します。
ぜひ記事を最後までご覧ください。
【コピペコード】CKEditor 4の入力画面にCSSを適用させるコード
ckeditor/config.js
CKEDITOR.editorConfig = function( config ) {
config.contentsCss = ['/assets/css/style.css']; //このコードを追加する
};CKEditor 4の入力画面にCSSを適用させる方法を解説
事前準備
CKEditorの組み込みについてはこちらの記事ををご覧ください。
CKEditor 4にテンプレートを追加するためのポイント2つ
ckeditor/config.jsに1行を追加
さて設定をしていきましょう。
といっても対応は簡単です。
ダウンロードしてきたファイル一式の中にある「ckeditor/config.js」にコードを1行追加するだけです。
CKEDITOR.editorConfig = function( config ) {
config.contentsCss = ['/assets/css/style.css']; //このコードを追加する
};
config.contentsCssという項目に、実際のページに使用しているCSSのパスを指定してください。
CSSのパスは、適宜修正してください。
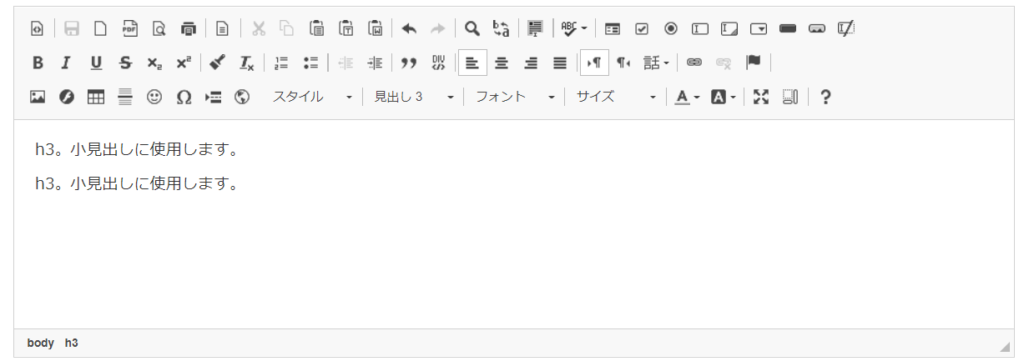
設定前の入力画面イメージ)

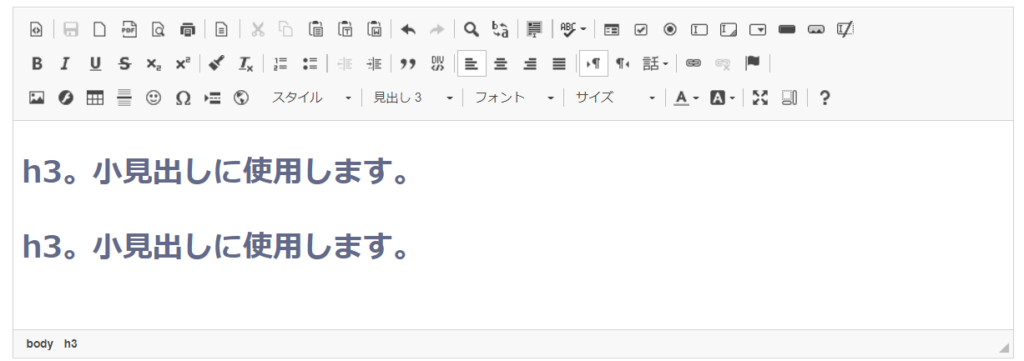
設定後の入力画面イメージ)

このように、入力画面にもCSSが適用されました!
これで設定は終わりです。
非常に簡単ですね!
【まとめ】CKEditor 4の入力画面にCSSを適用させる方法
今回はCKEditor 4の入力画面にCSSを反映する方法を見ていきました。
「ckeditor/config.js」にたった1行追加するだけなので、手間もかからずに対応できます。
「プレビュー画面でも確認したい、でも入力画面でも確認したい!」
という依頼を受けても、安心して対応できます。
その際は、この記事を参考にしていただけると幸いです。
Comments